Bài viết được tư vấn chuyên môn bởi ông Võ Văn Hiếu – Giám đốc kỹ thuật của Trung tâm sửa chữa điện lạnh – điện tử Limosa.
Bạn là một cửa hàng hoặc một doanh nghiệp mới thành lập cũng như mới tạo dựng website của riêng mình mà đang không biết làm sao để tích hợp Facebook chat vào website để có thể thuận tiện nhắn tin với khách hàng. Bài viết dưới đây của Trung tâm sửa chữa điện lạnh – điện tử Limosa sẽ hướng dẫn cách tích hợp Facebook và Messenger vào website đơn giản và nhanh chóng nhất nhé.
MỤC LỤC
1. Giới thiệu về Plugin chat của Facebook
Plugin chat của Facebook là plugin của trang web mà những doanh nghiệp có Trang Facebook có thể cài đặt trên trang web của họ. Với plugin này, những khách hàng truy cập trang web của bạn có thể dễ dàng chat với doanh nghiệp thông qua Facebook chat hoặc Messenger bằng cách nhấp vào biểu tượng Messenger hiển thị trên trang web.
Bạn có thể sử dụng cửa sổ chat đó để trả lời câu hỏi về giá cả hoặc sản phẩm, đặt lịch hẹn hoặc hỗ trợ khách hàng. Dưới đây là các tính năng của plugin:
- Lịch sử chat: Plugin trên trang web tải lịch sử chat giữa một người và doanh nghiệp của bạn, hiển thị tất cả hoạt động tương tác gần đây trong đoạn chat.
- Tiếp tục cuộc trò chuyện: Bạn có thể theo dõi cuộc trò chuyện với mọi người ngay cả khi họ đã rời trang web. Bạn không cần giữ lại thông tin của họ để tiếp tục trò chuyện, mà chỉ cần sử dụng cùng một cuộc trò chuyện đó trong Messenger. Bạn có thể sử dụng cùng một công cụ nhắn tin trên Facebook thông qua Hộp thư trên Trang để trả lời những tin nhắn này.
- Bật tính năng chat với mọi người: Mọi người có thể chat với doanh nghiệp của bạn bằng cách đăng nhập Messenger hoặc bắt đầu chat ở chế độ khách. Đoạn chat với khách sẽ bị vô hiệu hóa sau 24 giờ kể từ tin nhắn đầu tiên của người dùng hoặc khi khách truy cập chọn kết thúc chat. Bản sao đoạn chat với khách vẫn nằm trong Hộp thư cho đến khi bạn xóa đi.

2. Tại sao nên thêm live chat Facebook vào website?
Việc cung cấp cho khách hàng nhiều cách để liên hệ online với doanh nghiệp ngày càng trở nên quan trọng hơn rất nhiều. Vì thế, các doanh nghiệp đã tích hợp các phương pháp chat online với khách hàng như: Tawk.to, Messenger, Zalo,… Trong số đó, khách hàng sử dụng Messenger của Facebook rất nhiều.
Chính vì vậy, việc tích hợp live chat Facebook vào website là một giải pháp để đáp ứng được số đông người dùng và được nhiều doanh nghiệp sử dụng nhất hiện nay.
Lưu ý:
- Không thể kích hoạt tính năng này thông qua app Facebook trên điện thoại.
- Một số Adblocker (phần mềm chặn quảng cáo) ngăn biểu tượng live chat Facebook hiển thị trên website. Do đó, trong lúc thêm chat Facebook vào website thì bạn cần tắt tính năng chặn quảng cáo trước.

3. Cách tích hợp Facebook và Messenger vào website
Lấy Facebook Messenger Code từ fanpage
- Bước 1: Truy cập Trang Facebook (không thể thiết lập qua Facebook cá nhân, chỉ thiết lập được cho fanpage).
- Bước 2: Nhấp vào Setting ở cuối menu bên trái.
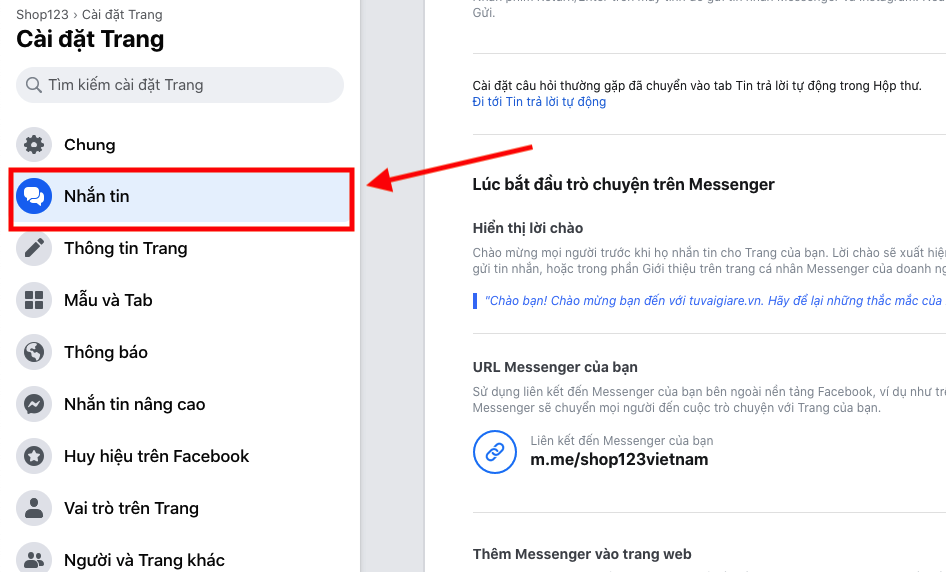
- Bước 3: Chọn Messaging từ menu bên trái như hình dưới đây.
- Bước 4: Chọn Add Messenger to your website bên phải.
- Bước 5: Nhấn vào Setup để nhập Domain website vào và nhấn Save & Continue để tiếp tục.
- Bước 6: Bạn copy đoạn code được cung cấp.
- Bước 7: Thêm đoạn code vừa copy vào website của bạn theo một số cách như bước dưới đây.
Thêm Facebook Messenger Code vào website
Thật ra, có rất nhiều cách khác nhau để có thể thêm đoạn mã đó vào website. Có 3 cách như sau:
Cách 1: Chèn đoạm mã bằng cách thủ công
Bạn có thể chèn mã bằng cách đi tới Appearance > Editor và chọn file footer.php, sau đó dán đoạn code ở trên vào trước tag </body>.
Bây giờ bạn đã nhúng chat Facebook vào website thành công. Bạn có thể sử dụng nó như một kênh để hỗ trợ khách hàng trò chuyện trực tiếp và bán sản phẩm, dịch vụ của mình.
Nhưng Vietnix cũng không khuyến khích bạn tích hợp live chat facebook vào website WordPress theo cách này, nếu bạn không có kinh nghiệm về kỹ thuật sẽ ảnh hưởng tới code trong website. Vì vậy, bạn có thể thao khảo thêm 2 cách dưới đây.
- Bước 1: Tải và cài đặt plugin Insert Header & Footer.
- Bước 2: Truy cập vào plugin và dán đoạn mã code từ Facebook đã copy vào Scripts in Footer.
- Bước 3: Nhấn Save để lưu.
- Bước 4: Quay ra ngoài trang chủ để kiểm tra xem live chat của Facebook đã hoạt động chưa.
Cách 3: Chèn code vào WordPress bằng Slim SEO
Ngoài ra còn có plugin plugin Slim SEO, đây là một plugin SEO miễn phí hỗ trợ tối ưu SEO. Ngoài ra, Slim SEO còn hỗ trợ thêm các đoạn mã script vào header và footer của website.
- Bước 1: Tải và cài đặt plugin Slim SEO.
- Bước 2: Vào Settings > SEO.
- Bước 3: Dán đoạn code trên vào phần footer.
Bài viết trên đã hướng dẫn cách tích hợp Facebook và Messenger vào website vô cùng đơn giản và dễ hiểu cho những bạn mới tạo dựng website. Còn điều gì chưa rõ hoặc cần tư vấn thêm, vui lòng liên hệ Trung tâm sửa chữa điện lạnh – điện tử Limosa thông qua số HOTLINE 1900 2276 để được hỗ trợ.

 Thời Gian Làm Việc: Thứ 2 - Chủ nhật : 8h - 20h
Thời Gian Làm Việc: Thứ 2 - Chủ nhật : 8h - 20h Hotline: 1900 2276
Hotline: 1900 2276




